0
Writeup for Final Presentation
Posted by Cambodia
on
11:43 AM
Before we begin all the code for this final project can be found here: https://github.com/cambodia21/final .
Gustavo and I's final project original focused on music and kinetic art. Though we had ambitions to create a visual representation of sound through a pendulum wave machine, this proved impossible due to unforeseen circumstances. However, our final project continued to focus on music as kinetic art and various was to represent it as such.
Some of the previous work we did carried over, particularly getting familiar with the minim library. To begin with we needed to import the library and utilize the Minim class, which provides the methods to gain access audio resources. First you must declare a variable of the type Minim before your setup() function and then instantiate a minim object. The variable of the type Minim was "Minim minim;" in our code. In the setup() we used minim = new Minim(this); to initialize a few things and let Minim access the data folder. We then of course loaded the files in:
rsong[0] = minim.loadFile("kw.mp3", 1024);
rsong[1] = minim.loadFile("msd.mp3", 1024);
rsong[2] = minim.loadFile("kill.mp3", 1024);
rsong[3] = minim.loadFile("tl.mp3", 1024);
The songs were loaded in with a specific index number assigned to them. Later on you can access that song by selecting that key. For the various effects we used we created a five booleans, by having a specific key trigger a true statement for one boolean and false statements for all others. Because the program begins playing music at the start with
song = rsong[(int)(random(rsong.length))];
song.play();
to be able to play a song later you had to tell minim to song.pause() and select a new song. This is not the same as song.close or song.stop. These either close out the entire audioplayer or stop minim as a whole. The "face" is was created as a class because it made the program run much faster, and it was much easier that way. The constructor takes x and y coordinates. There were two methods in the face.pde, one to create the eyes which do not react to sound, one that creates the mouth which does react. Here is an example of the face reacting:
Gustavo and I's final project original focused on music and kinetic art. Though we had ambitions to create a visual representation of sound through a pendulum wave machine, this proved impossible due to unforeseen circumstances. However, our final project continued to focus on music as kinetic art and various was to represent it as such.
Some of the previous work we did carried over, particularly getting familiar with the minim library. To begin with we needed to import the library and utilize the Minim class, which provides the methods to gain access audio resources. First you must declare a variable of the type Minim before your setup() function and then instantiate a minim object. The variable of the type Minim was "Minim minim;" in our code. In the setup() we used minim = new Minim(this); to initialize a few things and let Minim access the data folder. We then of course loaded the files in:
rsong[0] = minim.loadFile("kw.mp3", 1024);
rsong[1] = minim.loadFile("msd.mp3", 1024);
rsong[2] = minim.loadFile("kill.mp3", 1024);
rsong[3] = minim.loadFile("tl.mp3", 1024);
The songs were loaded in with a specific index number assigned to them. Later on you can access that song by selecting that key. For the various effects we used we created a five booleans, by having a specific key trigger a true statement for one boolean and false statements for all others. Because the program begins playing music at the start with
song = rsong[(int)(random(rsong.length))];
song.play();
to be able to play a song later you had to tell minim to song.pause() and select a new song. This is not the same as song.close or song.stop. These either close out the entire audioplayer or stop minim as a whole. The "face" is was created as a class because it made the program run much faster, and it was much easier that way. The constructor takes x and y coordinates. There were two methods in the face.pde, one to create the eyes which do not react to sound, one that creates the mouth which does react. Here is an example of the face reacting:
Here we see the mouth changing in amplitude
Here we see the mouth in a default ellipse with no amplitude input
We include many more "traditional" visual representations of music such as lines and bars:
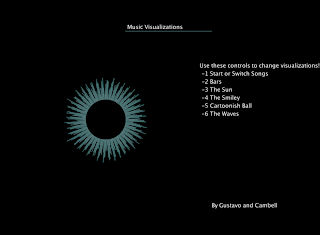
We also played with adaptations of these two original themes, arranging the bars around a circle for a "sun" effect
Finally we had a free for all combining waves into a ball shape and allowing the beat to expand the wave lengths and change the shape. The background and color change at random
This project contributes a range of ways in which Minim can be utilized to visualize music. It offers a singular grouping that exhibits some of the capabilities of Minim. To the audience it offers a fun way to interact with (by selecting various representations and songs) music as well as an experience. To see more work done by me, check out the rest of my blog. And for more on Gustavo check out his space at http://gustavofernand3z.blogspot.com.